Idé, brainstorm - Intro side
Animation af klodser der falder ned eller eksploderer.
Modellér lego klodser i Maya.
Find ud af hvordan gravity fungerer i Maya.
Animation der "slider" ind fra siden.
Fade ud til hoved siden.
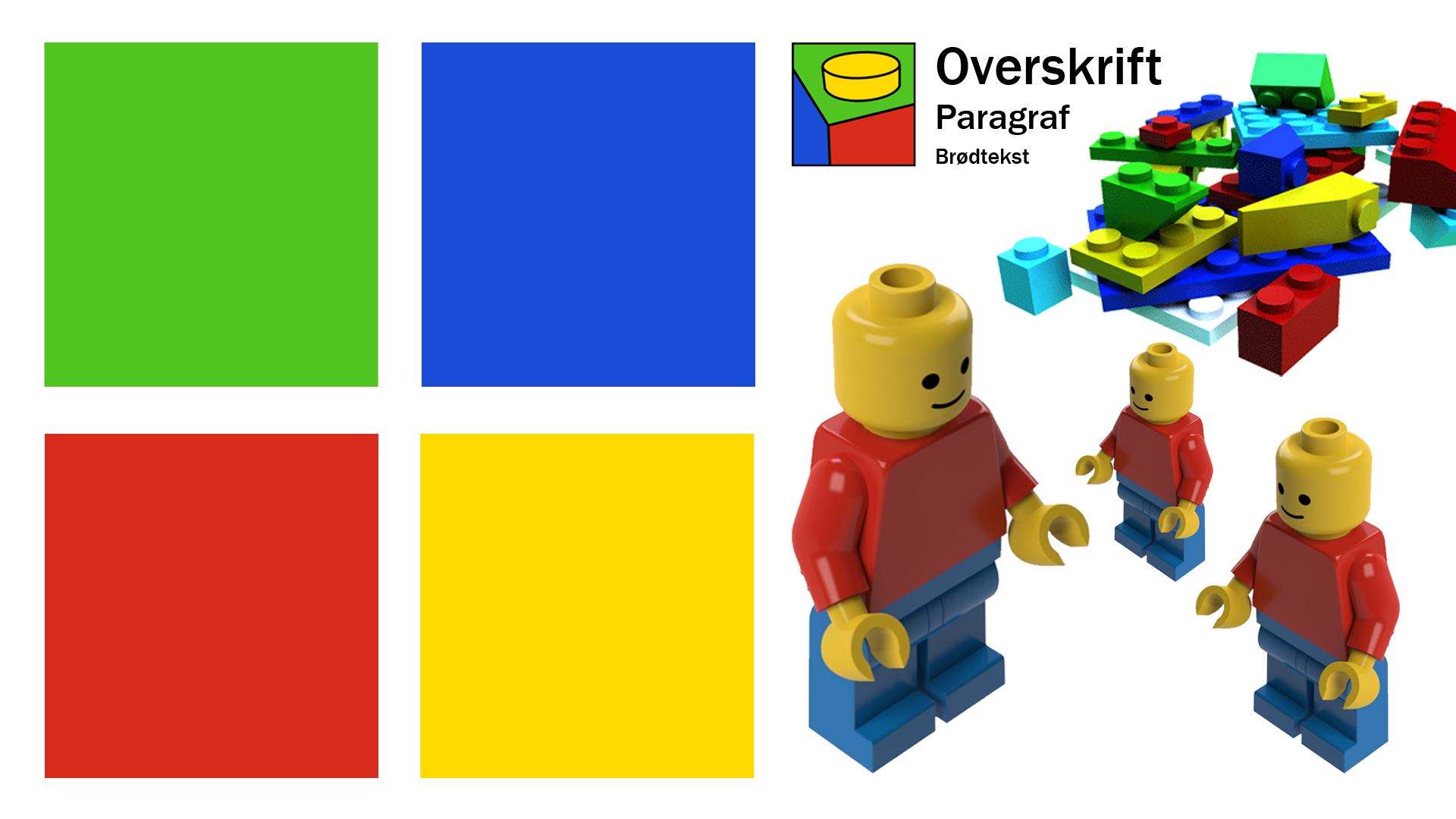
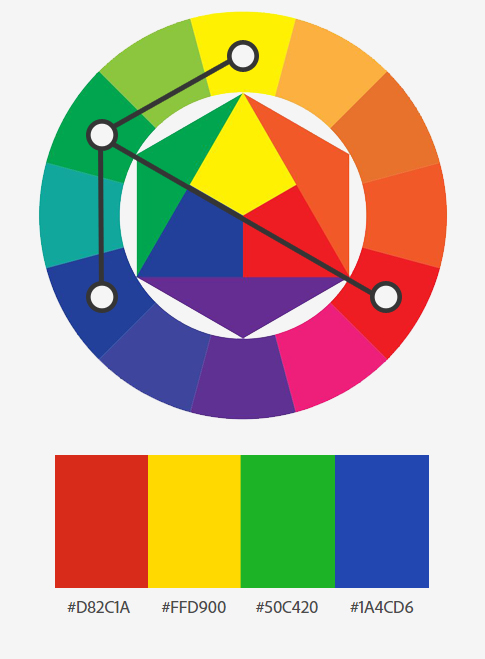
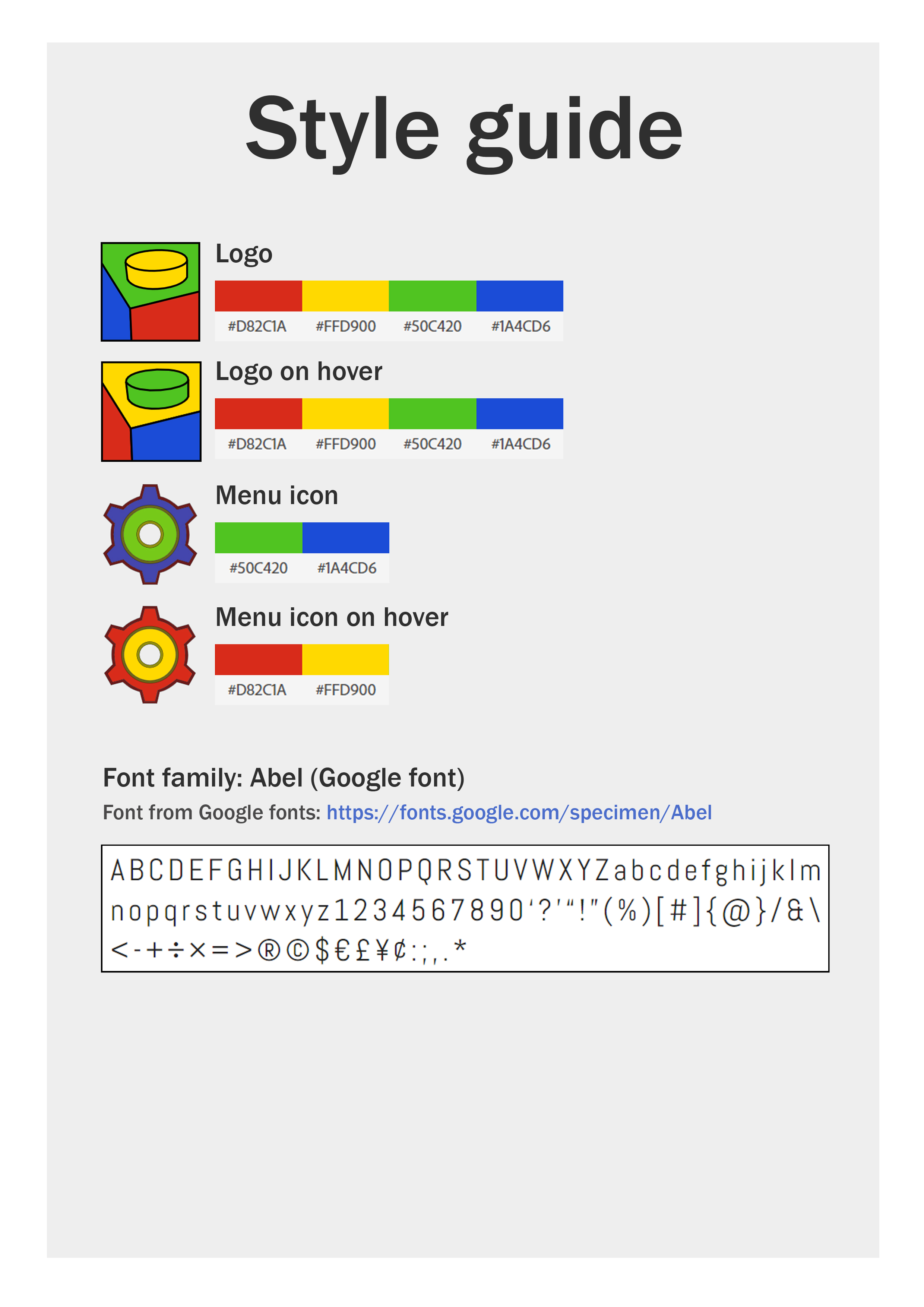
Farverne på legoklodserne skal være i klare plastik farver (høj mætning).
Tekster i samme farver som klodserne.
Tekster der flyver rundt på skærmen.
Spring videre -knap.
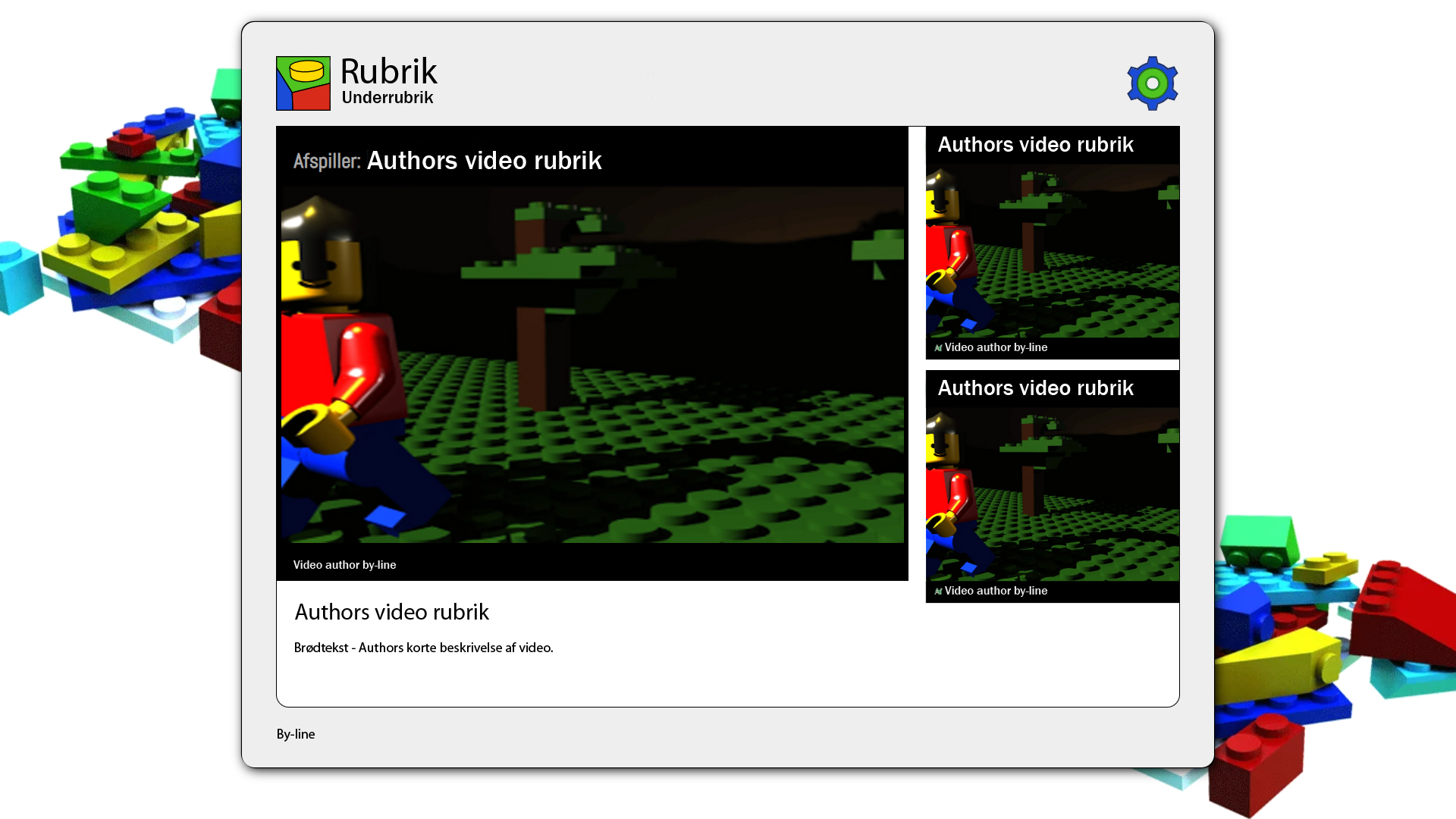
Idé, brainstorm - Hoved side
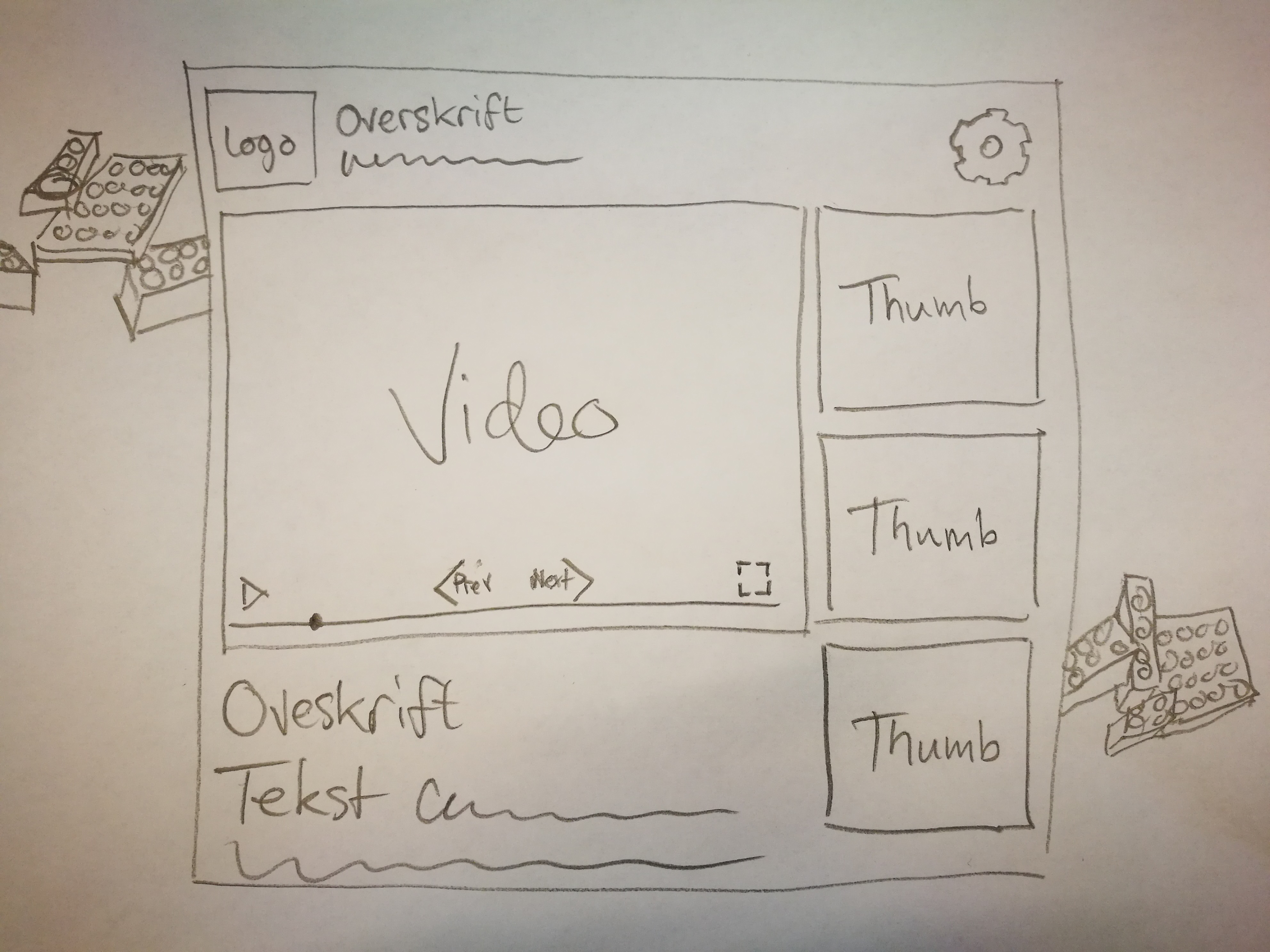
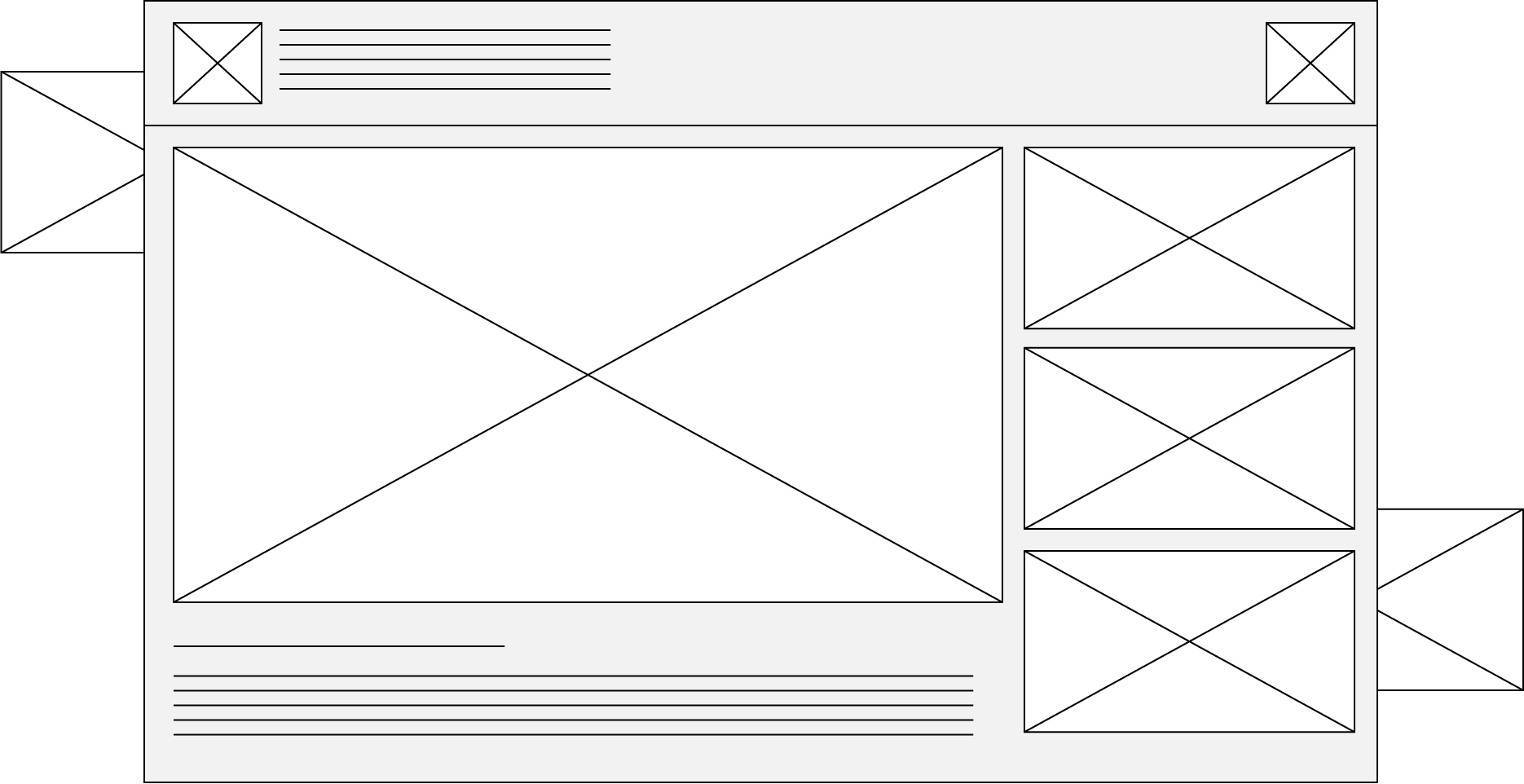
Autoafspilning.
Næste/forrige -knapper.
Indstillinger/cookies til bestemmelse af om intro siden skal afspilles næste gang.
Indstillinger/cookies til at slå autoafspilning til/fra.
Vis poster image som baggrund på siden, ved afspilning.
Slide down menu.
Ikoner med lego farver.
Indikation af om der afspilles, er pauset eller videoen er stoppet.
Brug af JSON til at gøre det nemt for andre at indsætte deres egen titel, tekst og auther.
Registrér om websitet bliver afviklet lokalt eller online og aktivér/deaktivér cookies tilsvarende.