IO Interactive (IOI) – De seks tænkehatte
Blå hat - definerer indledende emne og opgave:
IO Interactive
Hvid hat - klarlægger fakta og datagrundlag omkring emnet:
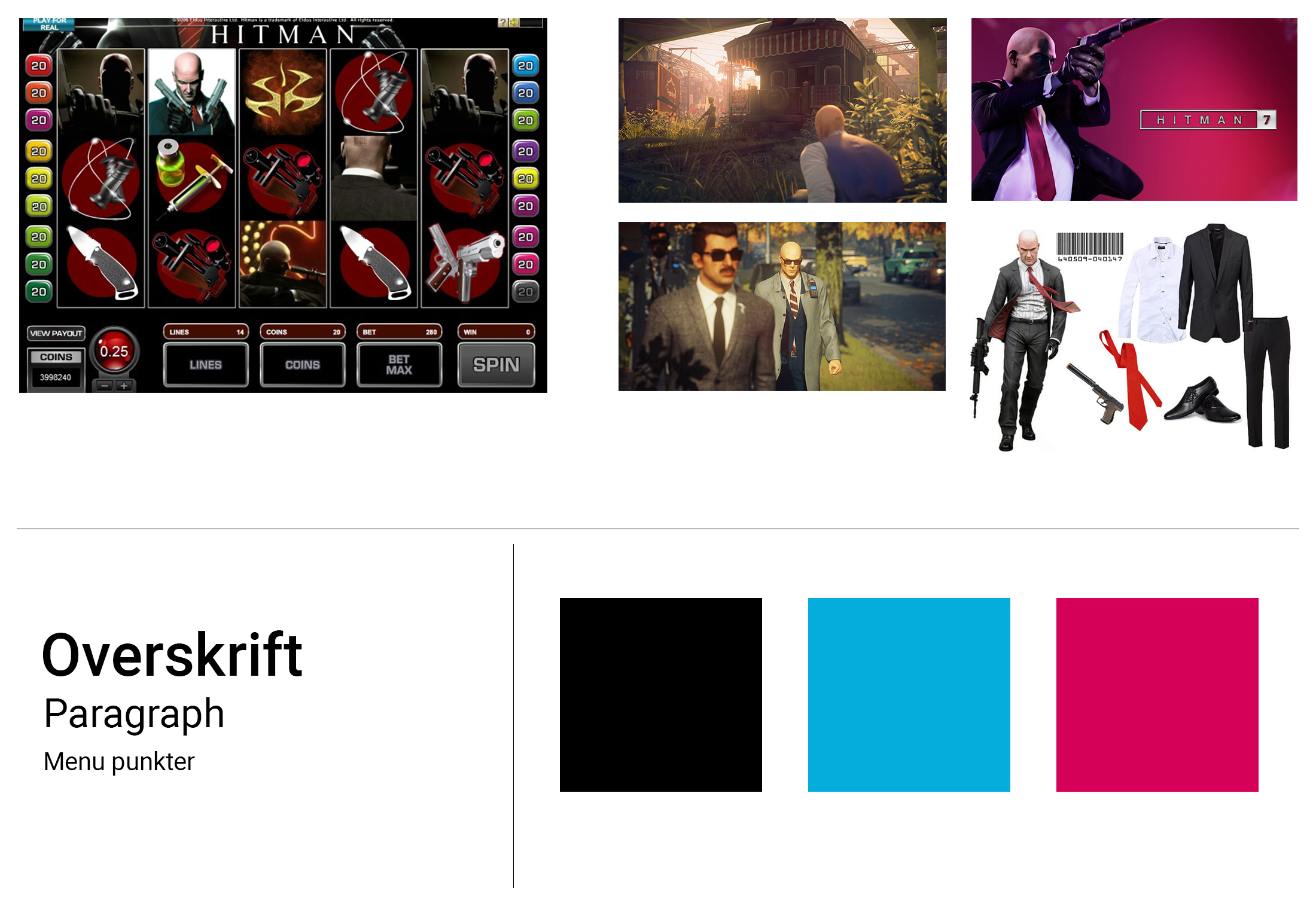
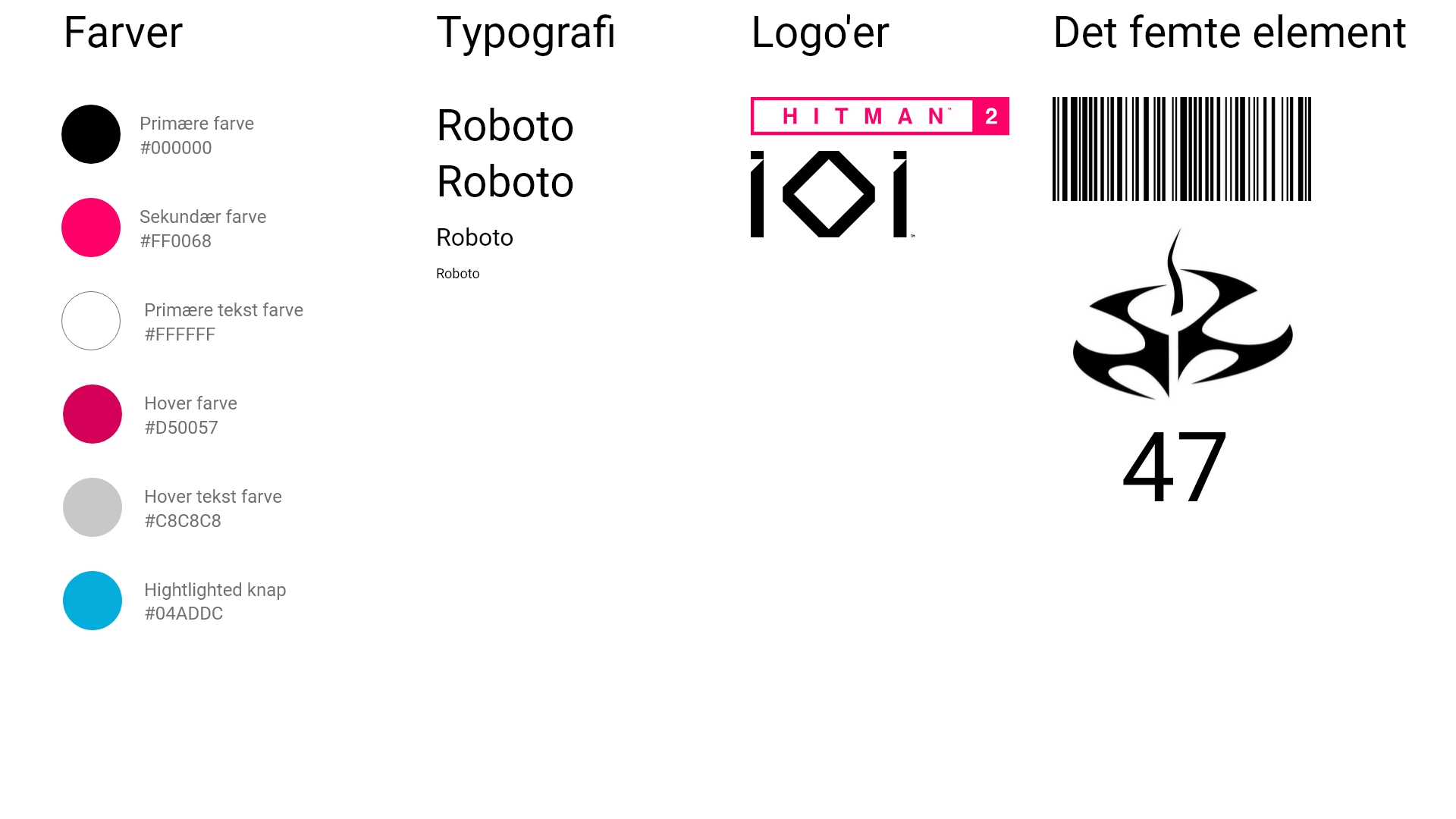
Vi har fundet billeder, til deres design stil.
Grøn hat - fremsætter kreative løsningsforslag:
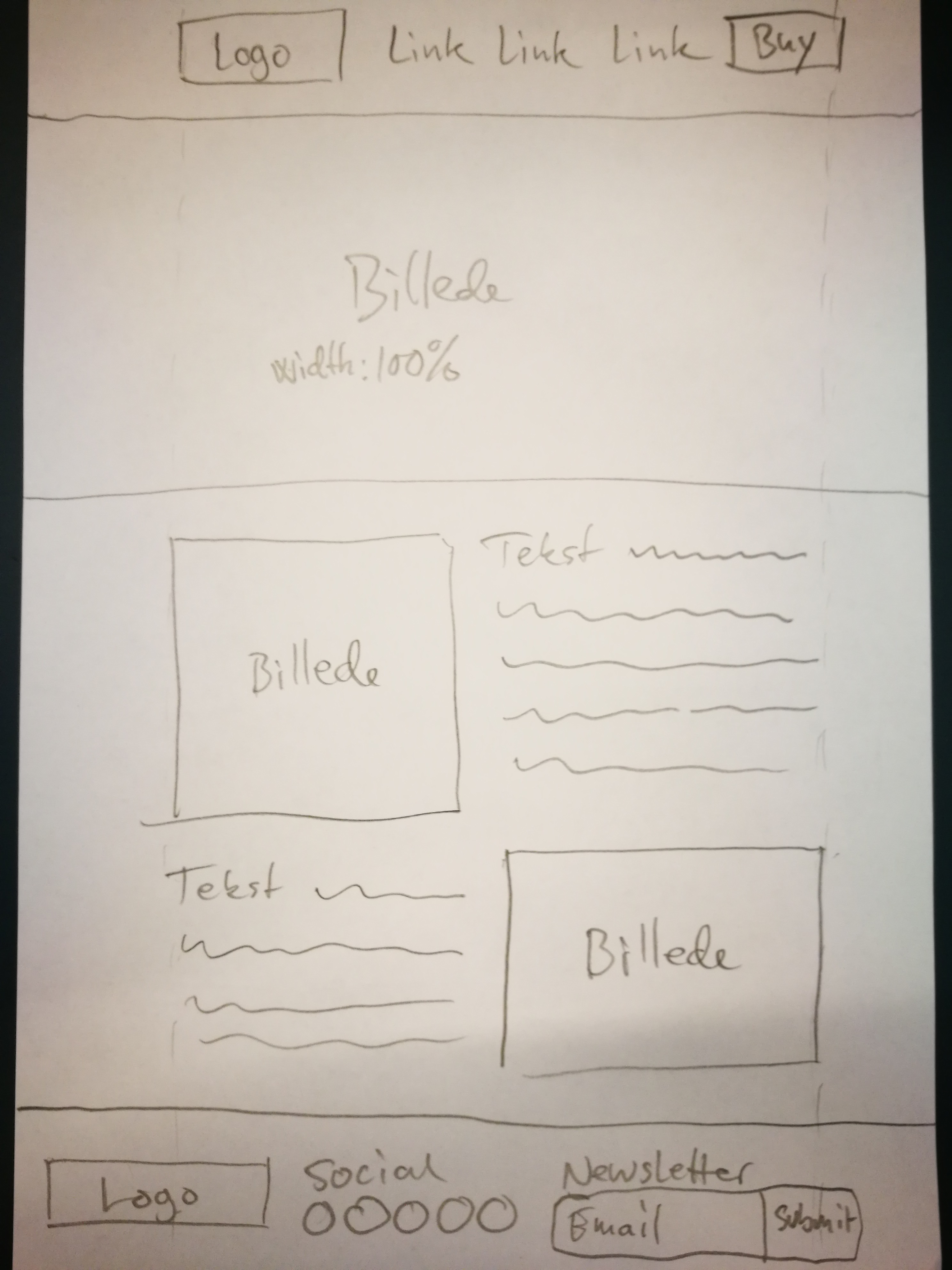
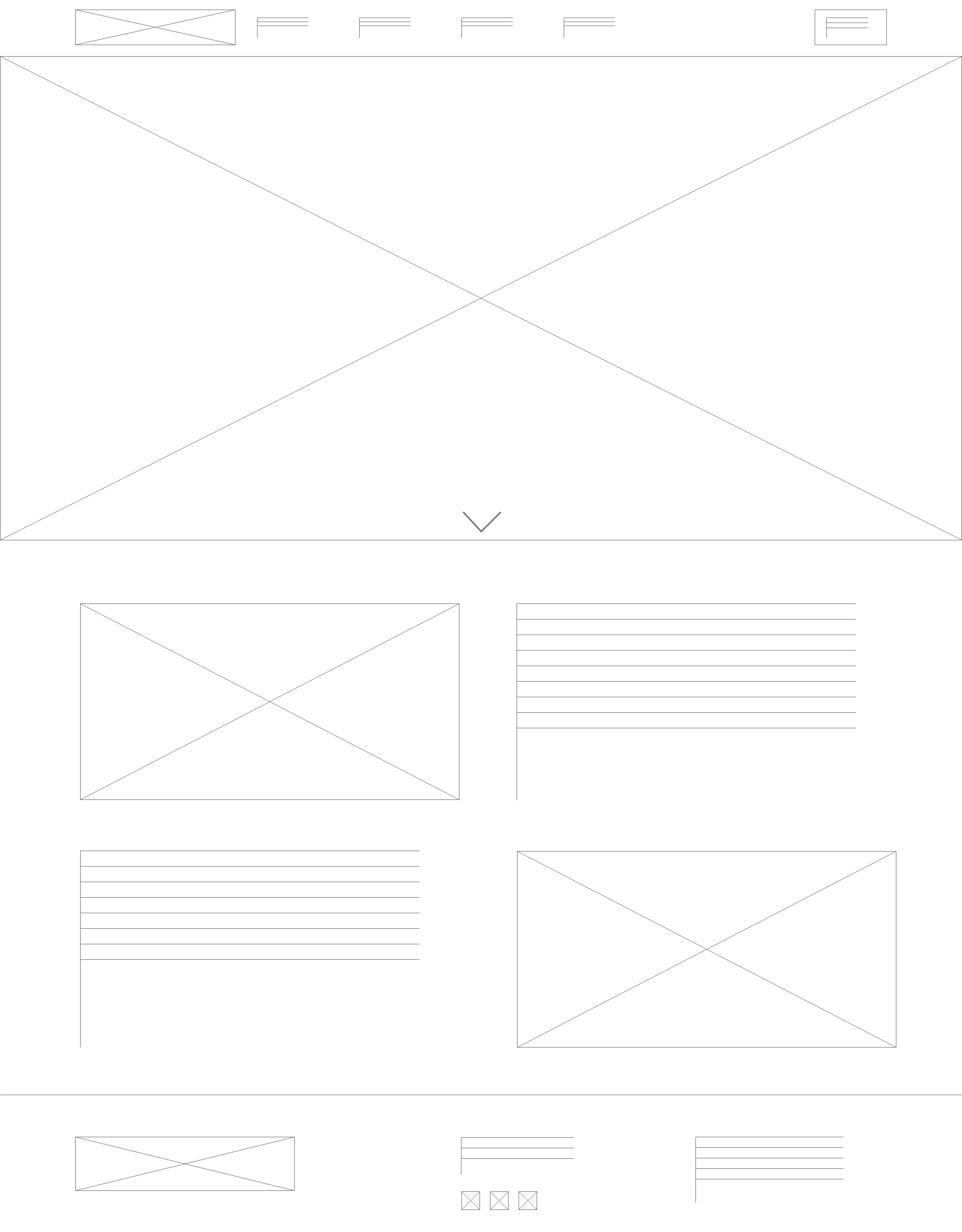
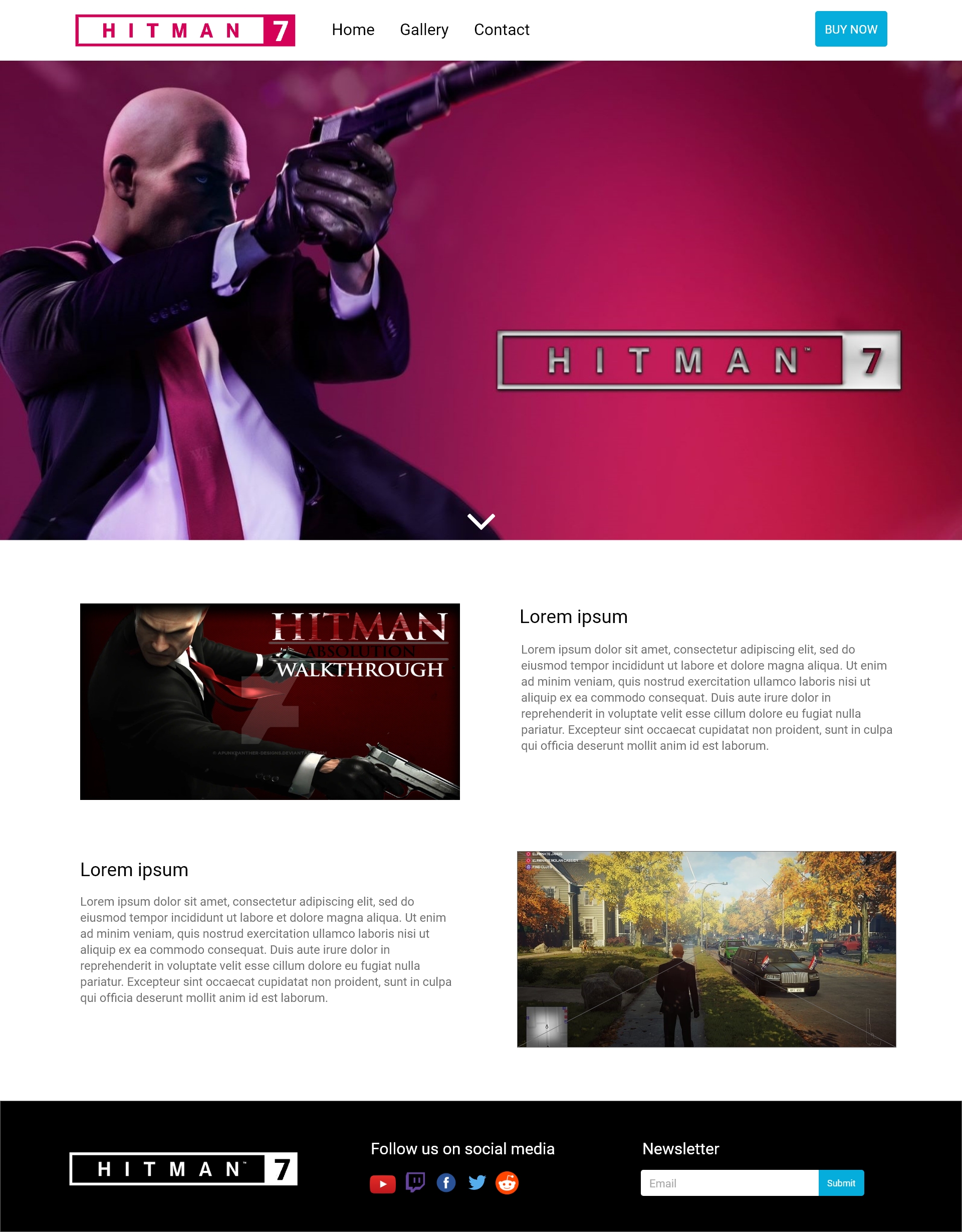
Lave en underside til hitman 7, og folder sig ud med farver, wireframes, style guide, og mood board.
Gul hat - ser muligheder og fordele ved løsningsforslag:
Hvordan vi laver designet og valg af farver, så vi får mere trafik på siden, og hvordan optimerer siden til målgruppen
Sort hat - ser problemer og risici ved emne og forslag:
Den sorte farve som viser sig frem, som en dyster stemning.
Rød hat - udtrykker stemning og følelser omkring emne og forslag:
Stemningen skal være dyster og mørkt.
Blå hat - opsummerer og konkluderer afsluttende:
Vi laver underside til IO Interactive