Idé, brainstorm
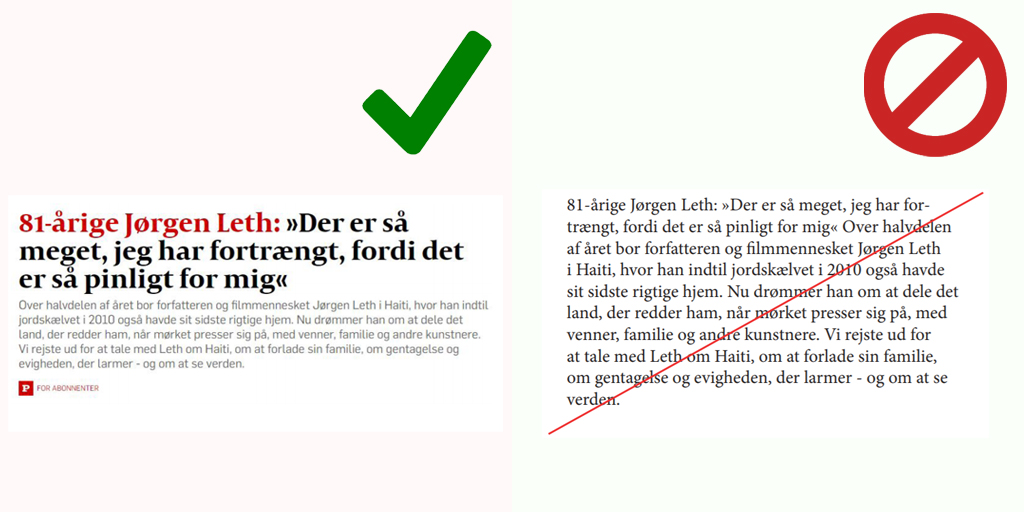
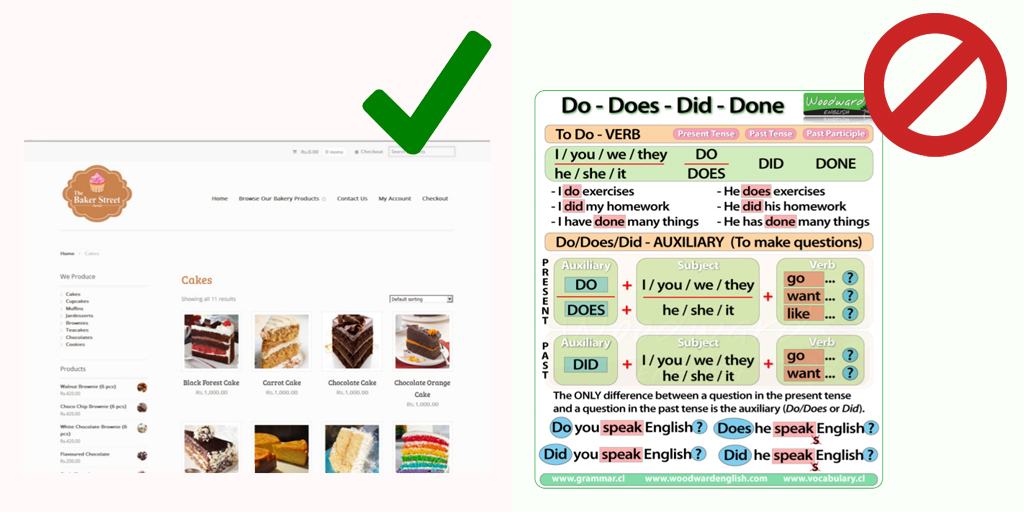
Eksempel på brug af design i kode.
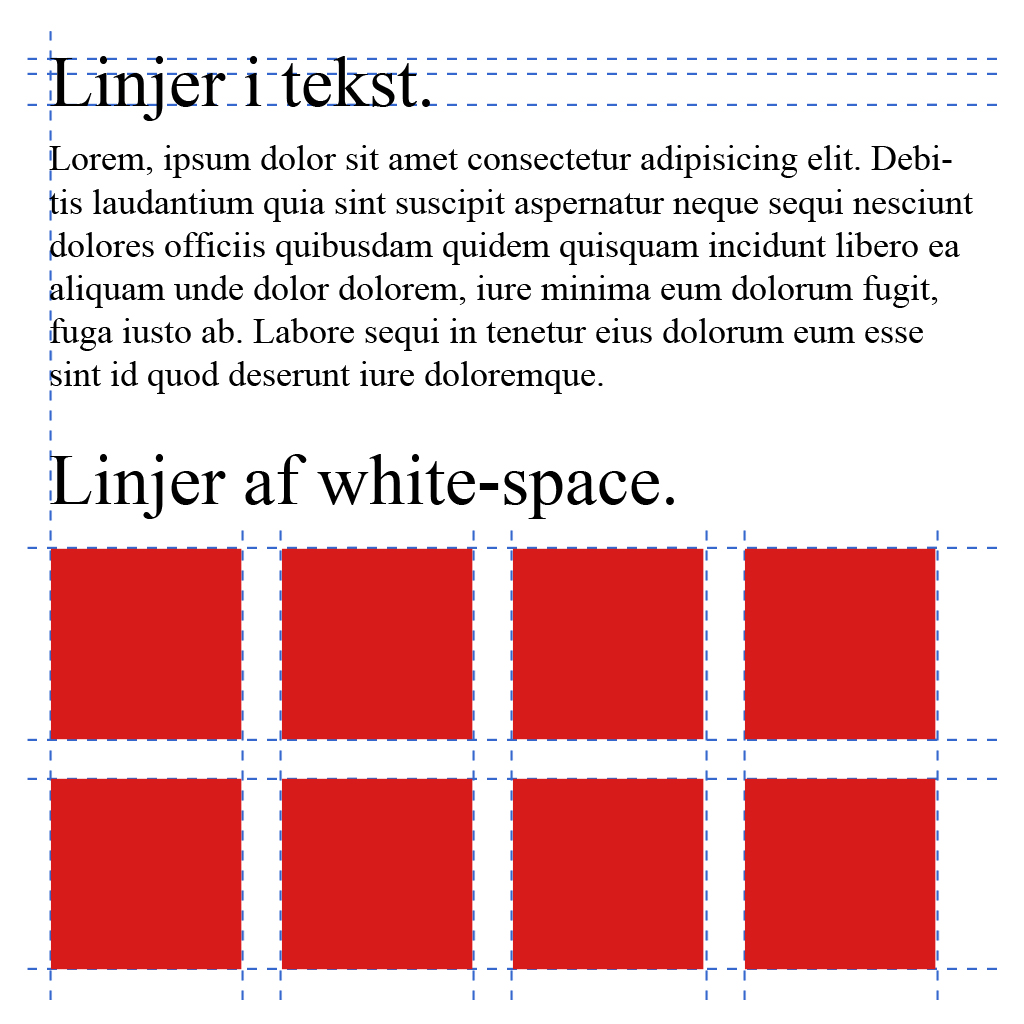
Brug af whitespace.
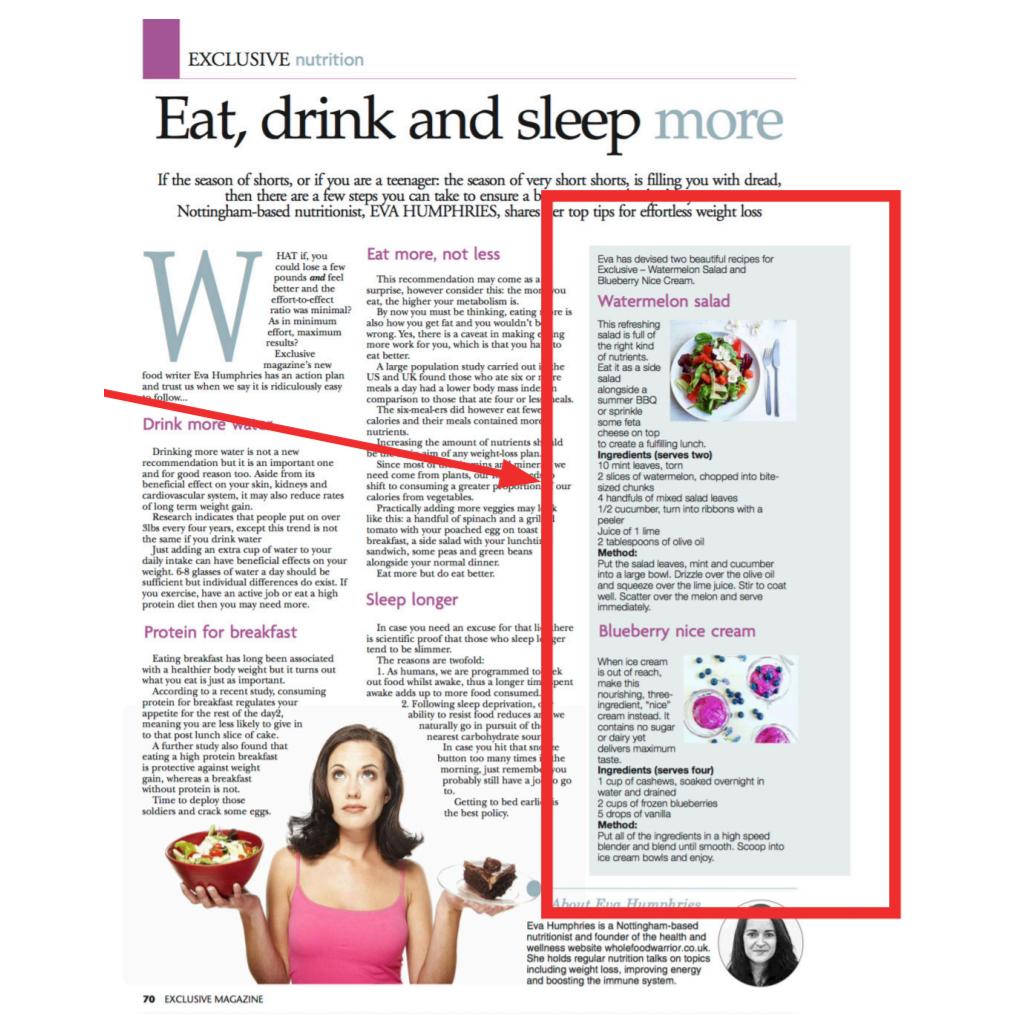
Brug af lukkethed.
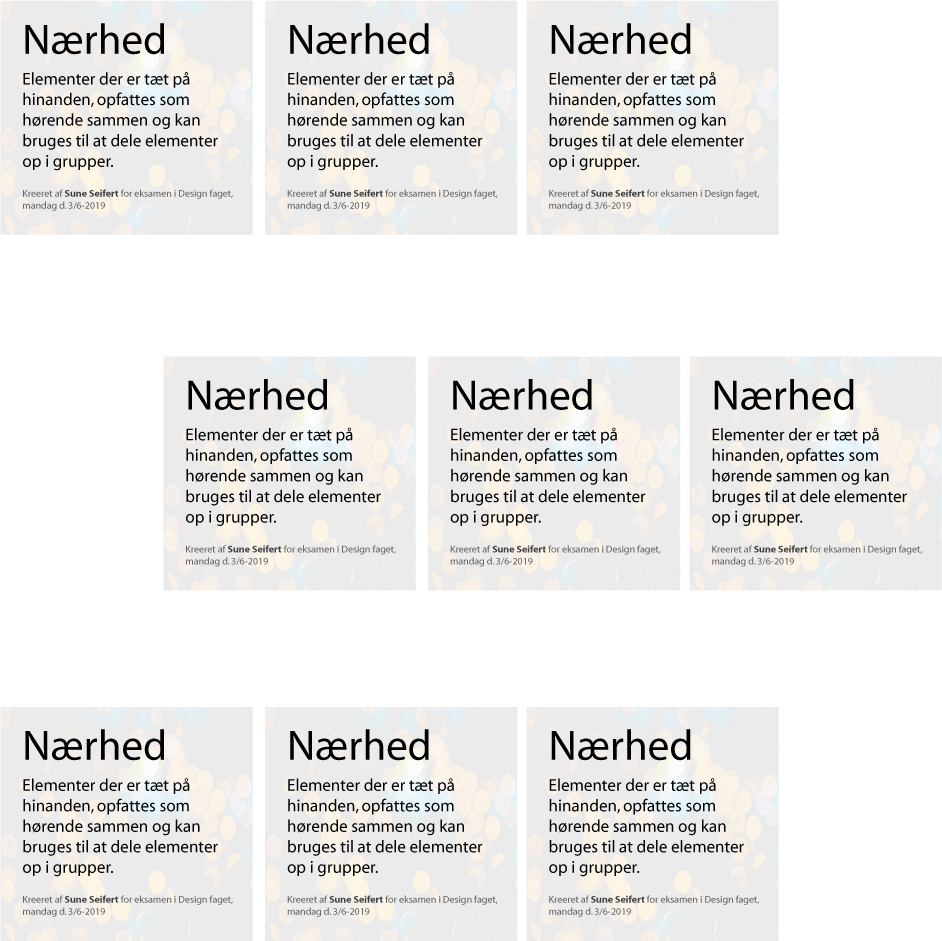
Brug af nærhed.
Brug af Linjer.
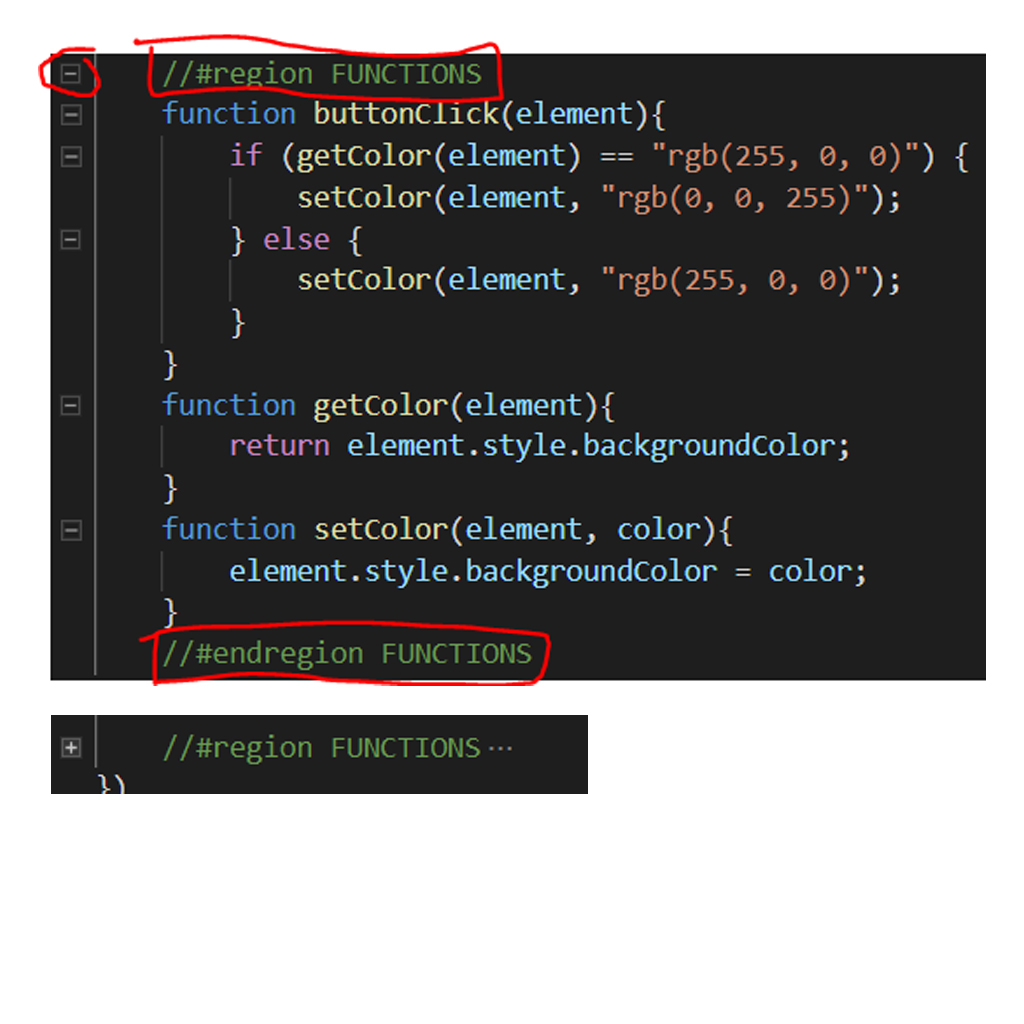
Eksempel (pseudo kode) der viser brugen af whitespace, lukkethed, nærhed og linjer.
Evt. et simpelt fungerende eksempel. F.eks. en knap der får et element til at skifte
tilstand.
Minified JavaScript kode
Det er en god idé at minify sin kode, når det er tid til at launche sit færdige produkt.
Det gør filen mindre og skaber derved mindre "indlæsningsomkostninger".
Ved at minify koden fjerner man i princippet alle design elementer.
JavaScript - Minified
class PaneObj{constructor(e,n)
{this.pane=e,this.content=n}}document.addEventListener("DOMContentLoaded",function(){function e(e){let
l=new PaneObj(a("#pane"+e),a("#content"+e));l.pane.addEventListener("click",function(e)
{e.preventDefault(),"pane disabled"!=l.pane.classList.value&&(n(),t(l))}),o.push(l)}function n()
{o.forEach(e=>{"pane disabled"!=e.pane.classList.value&&(e.content?
(e.pane.classList.value="pane",e.content.classList.value="content"):e.pane.classList.value="pane
disabled")})}function t(e){e.pane.classList.value="pane active",e.content.classList.value="content
active"}let a=document.querySelector.bind(document),l=document.querySelectorAll.bind(document),
c=l(".pane"),o=[];for(let n=0;n<c.length;n++)e(n);n(),t(o[0]);let i=l(".modal"),s=a("#modal-background"),
d=a("#modal-title"),u=a("#modal-content"),r=a("#close");[r,s].forEach(e=>{e.addEventListener("click",
function(e){e.preventDefault(),s.style.display="none"})}),window.addEventListener("keydown",function(e)
{27==e.keyCode&&(s.style.display="none")}),i.forEach(function(e){e.addEventListener("click",function(e)
{e.preventDefault();let n=this.querySelector("img");s.style.display="initial",d.textContent=n.alt,
u.innerHTML=n.outerHTML})})});