Idé, brainstorm
Website bygges op af firkanter.
Visuelt anerledes end "normalt".
Feminine farver bruges, da sitet hovedsageligt skal henvende sig til kvinder.
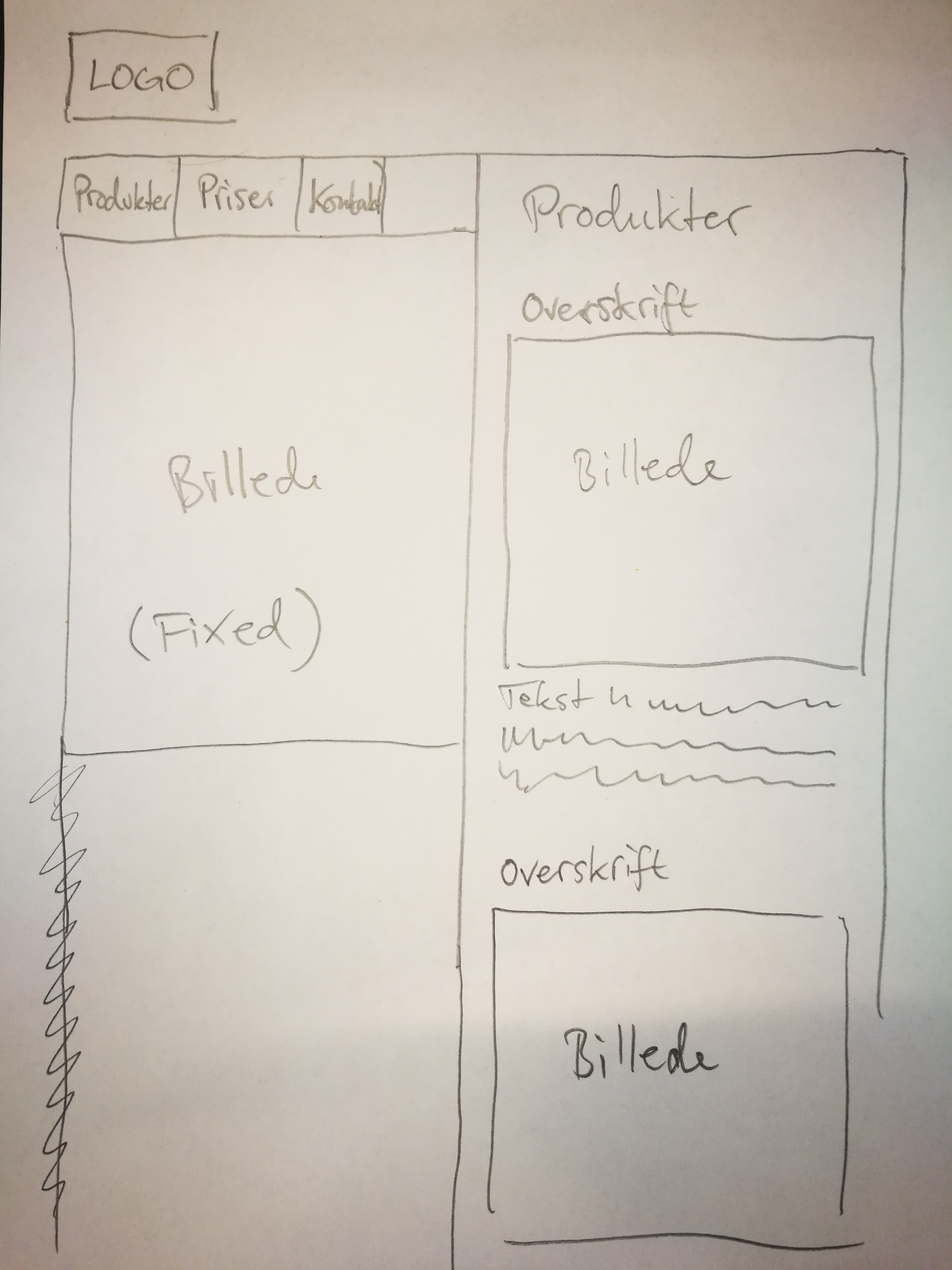
Idé: på pc/store skærme kan et main billede vises i venstre side (fixed), mens tekst "ruller" i højre.
Logo laves med kam, saks og hårtørrer.
Mobilvenlig.
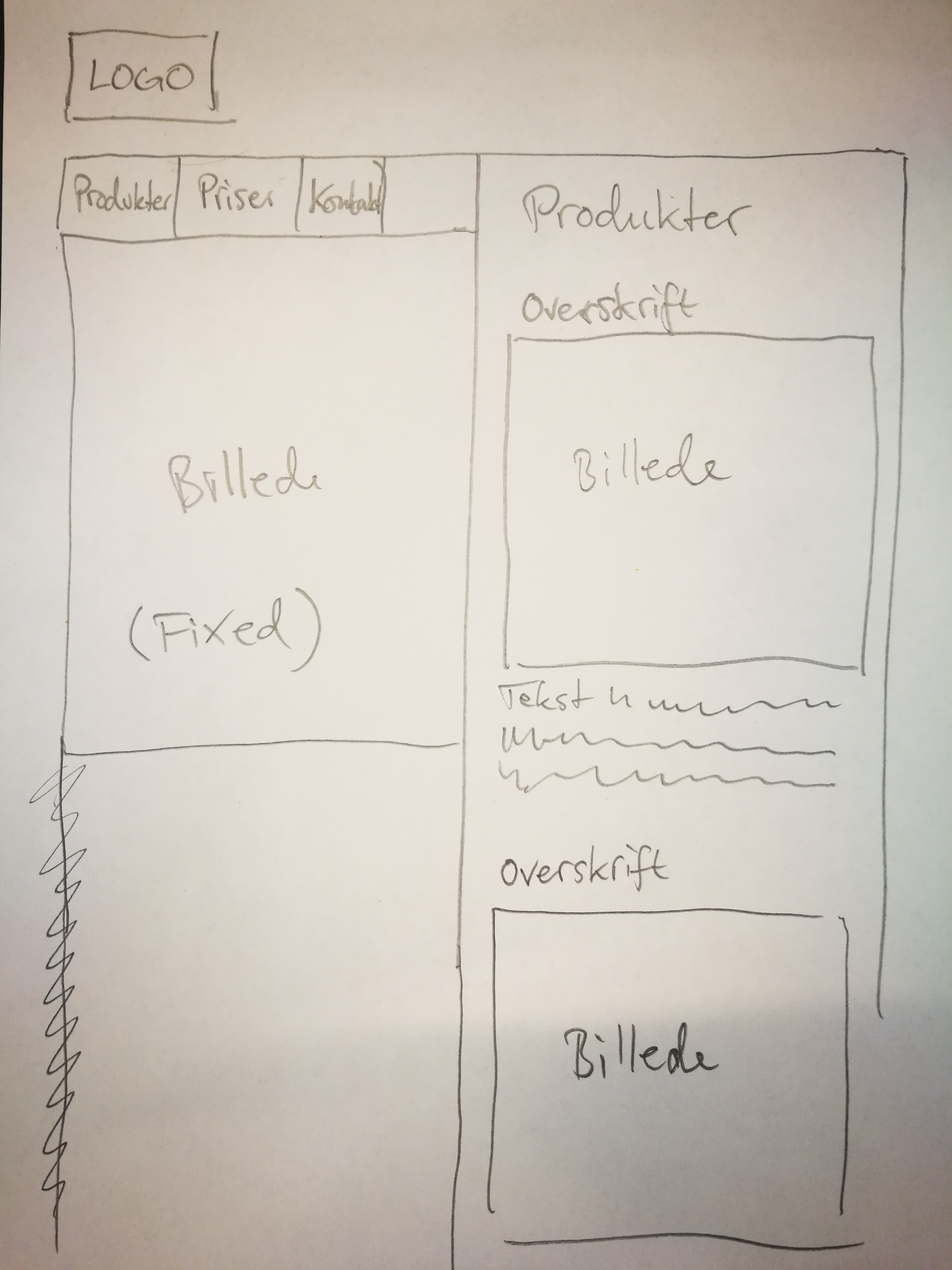
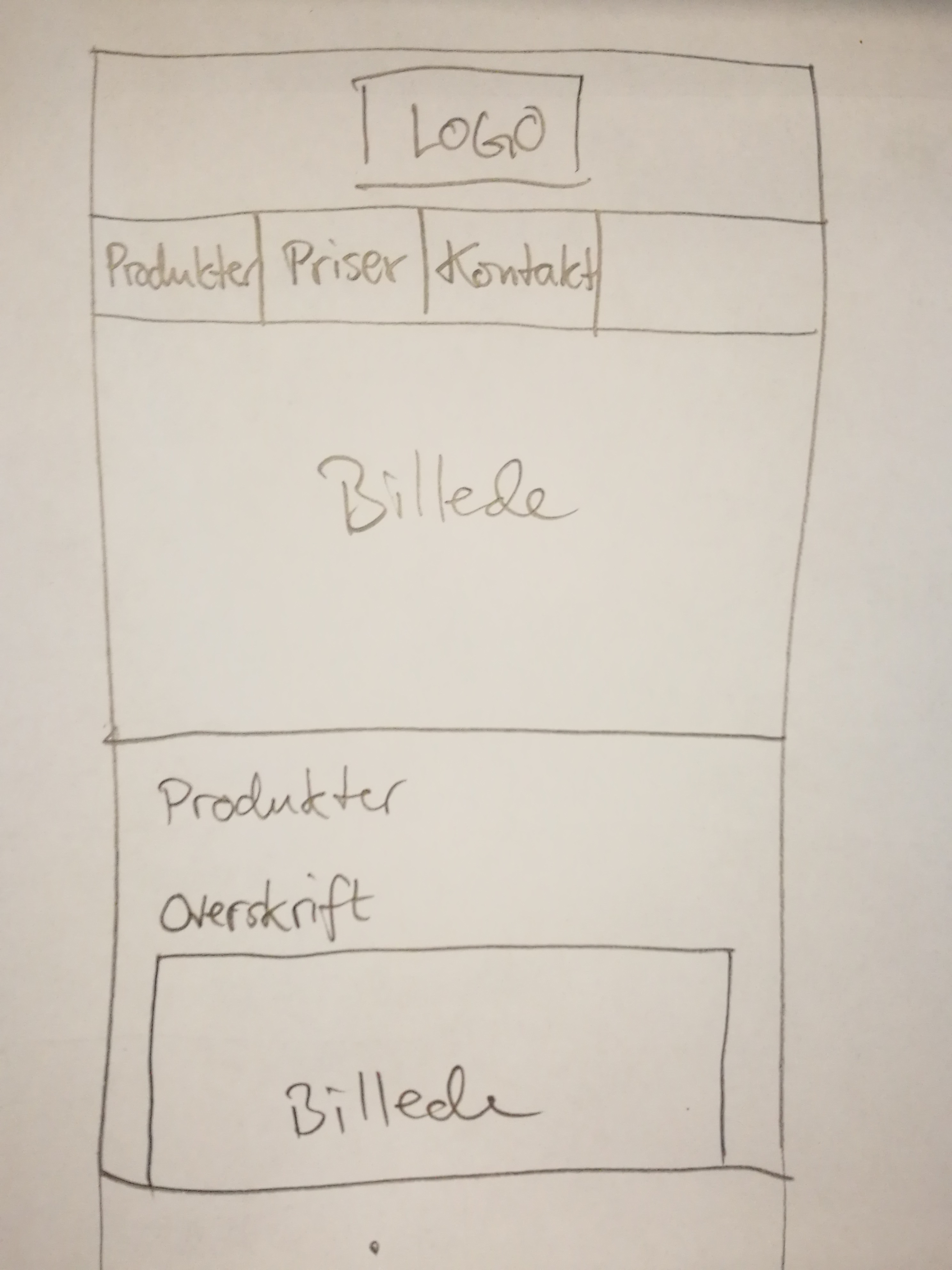
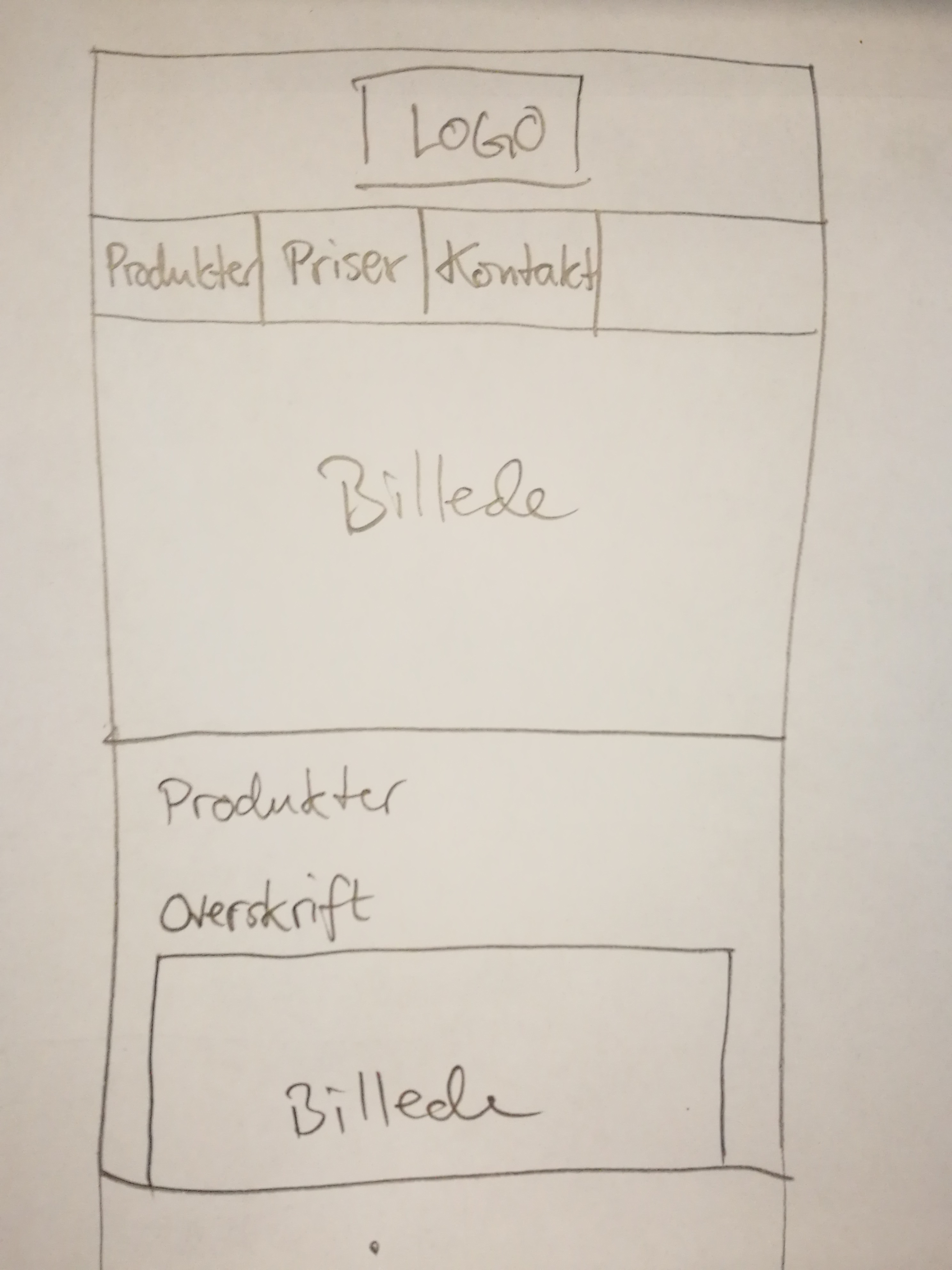
Skitse/wireframe

Skitse til brug for modellering af website til pc/store skærme.

Skitse til brug for modellering af website til mobil/små skærme.
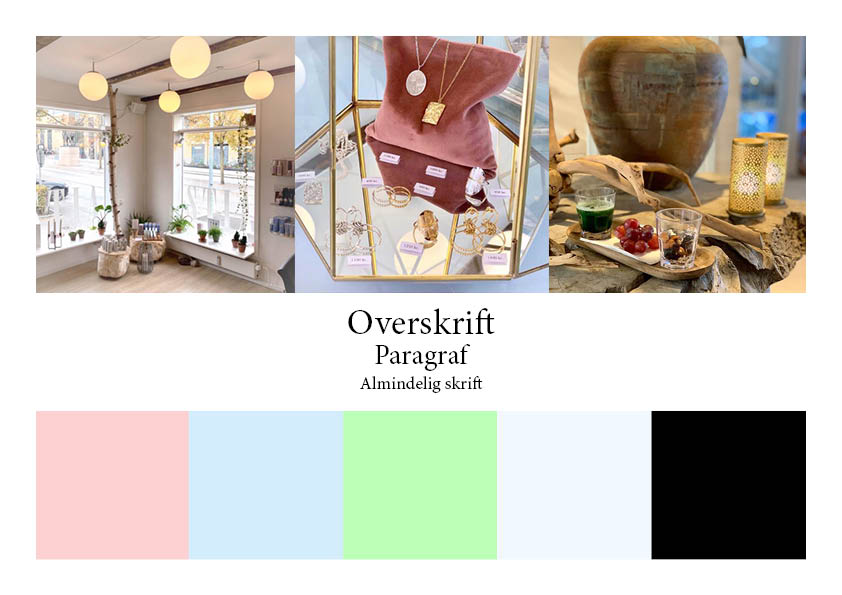
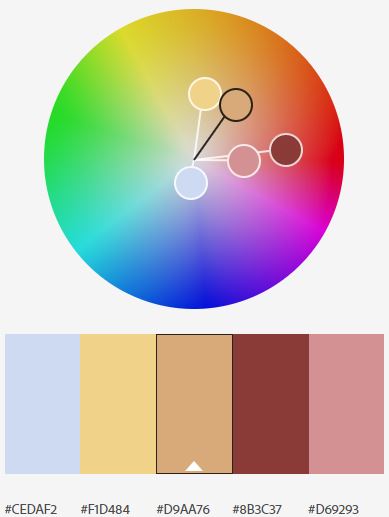
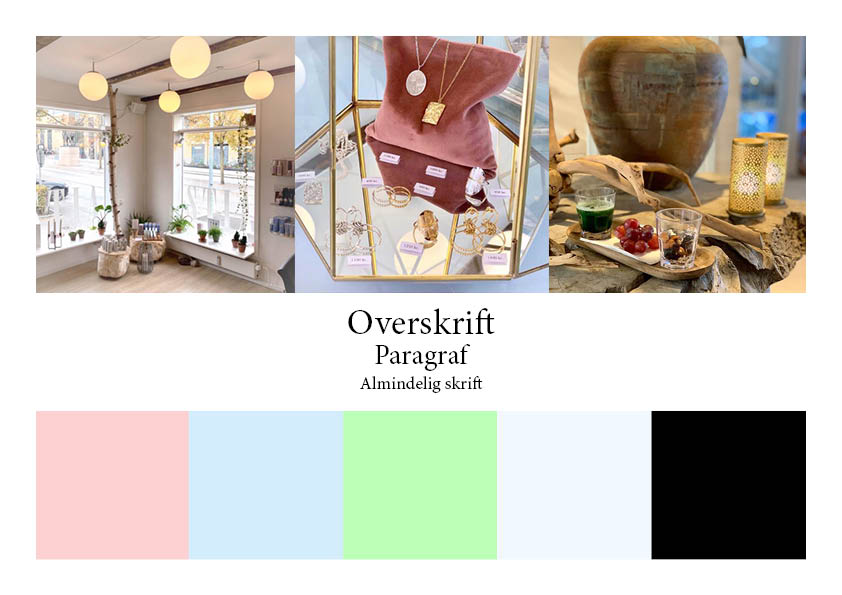
Moodboard

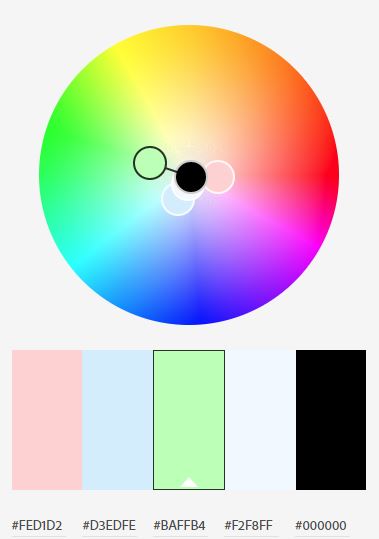
Disse farver blev originalt valgt til websitet.

Men så fik klienten en "nedsmeltning i hjernen" og ville have nogle lidt kraftigere
farver på sit website. Klienten har jo altid ret, så det blev dette moodboard vi
designede ud fra.
Farver

Farver er specifikt udvalgt til målgruppen, som hovedsageligt er kvinder.

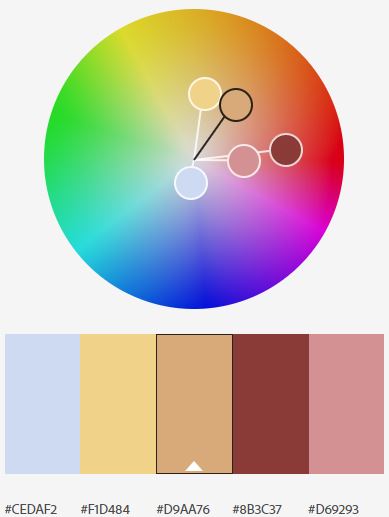
Farver der ikke blev valgt.
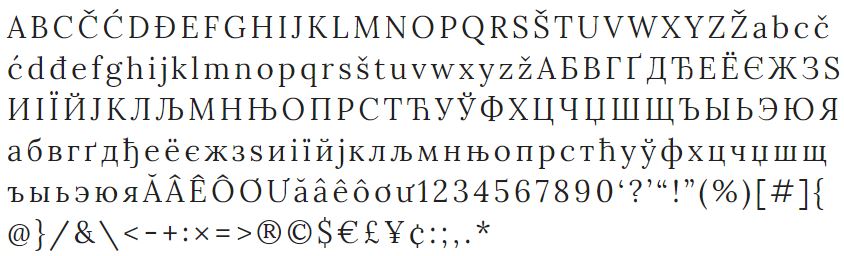
Typografi - Lora
Skrifttypen hedder Lora og kan findes på google fonts:
https://fonts.google.com/specimen/Lora.
Skriften er en smule feminin men samtidig letlæselig, da det er en serif type.